Design Phase in Software Development: Bridging Creativity and User Experience
by George Dinca, Co-Founder / CEO
The design phase in software development is a pivotal stage in the journey from concept to functional application. It marks the transition from meticulous planning to the creative and aesthetic aspects of a project. This article will delve into the design phase, its importance, and the key activities during this critical stage.
The Significance of the Design Phase
The design phase is when a software project starts to take shape visually. It's a bridge between the conceptualization and actualization of the software. During this phase, the project team creates the foundation for the user interface and experience, ensuring that the end product aligns with the project's goals and objectives.
1. Wireframes and Prototypes
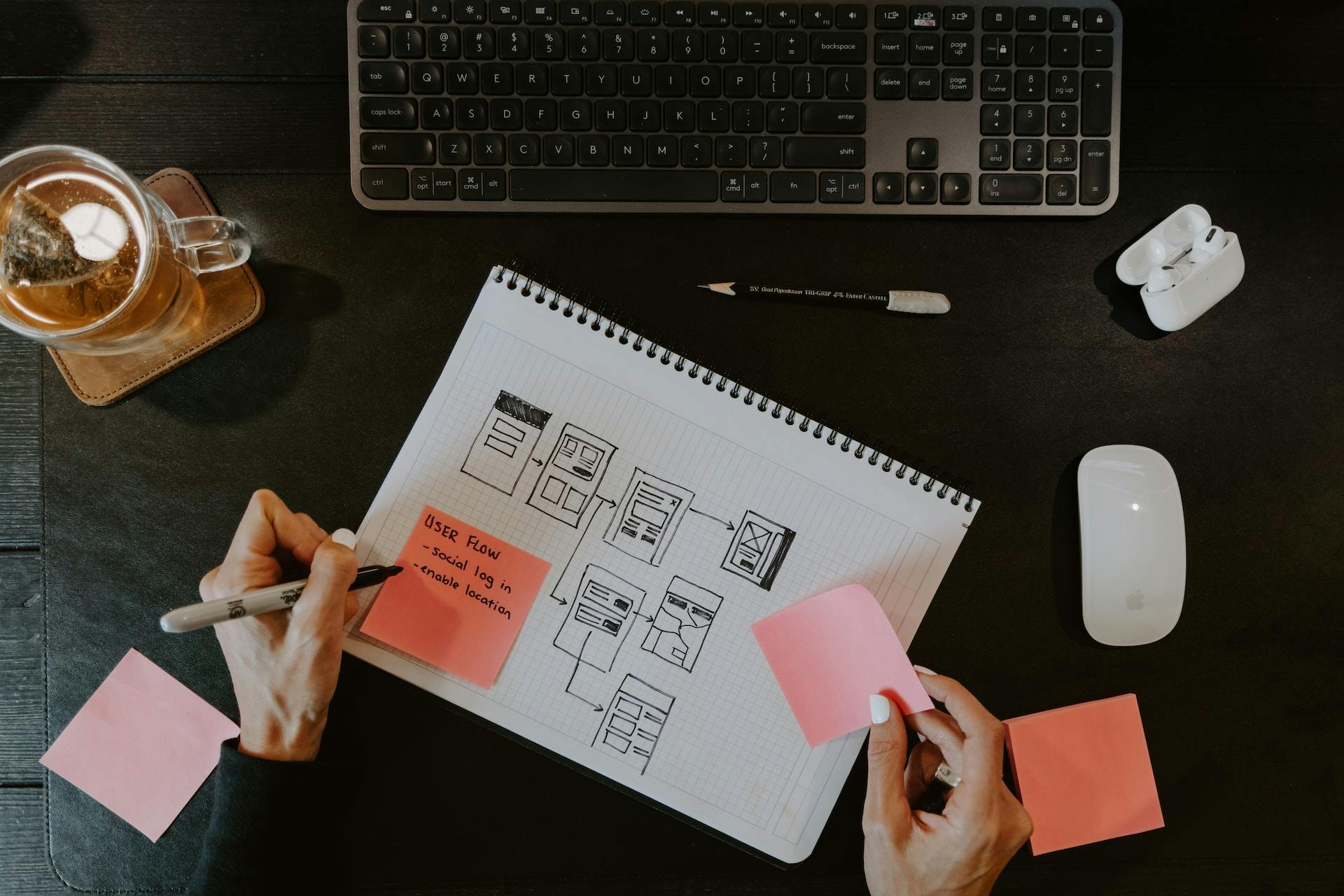
The first step in the design phase involves creating wireframes and prototypes. Wireframes are skeletal layouts that represent the structure and layout of the application. They provide an essential visual representation of where various elements will be placed on the screen. Prototypes, however, are interactive models that allow stakeholders to get a feel for the application's functionality. These tools help in early visualization and serve as a reference point for the project's progression.

2. User Interface (UI) Design
User Interface (UI) design is a central aspect of the design phase. This step is where expert designers come into play, focusing on crafting the visual elements of the application. UI designers work on color schemes, typography, graphics, icons, buttons, and aesthetics. Their goal is to create a visually appealing interface that not only captures the essence of the brand but also enhances the user experience. Color schemes are carefully chosen to reflect the brand's identity and set the mood for the application. Typography is selected to ensure readability and consistency. Graphics and icons are designed to be intuitive and convey information effectively. Buttons and other interactive elements are designed with both aesthetics and functionality in mind.
3. User Experience (UX) Design
User Experience (UX) design goes hand-in-hand with UI design but with a different focus. While UI design deals with the visual aspects of the application, UX design is concerned with the overall experience a user has while interacting with the software. It aims to create an intuitive, user-friendly experience that ensures visitors can easily navigate the application and achieve their goals. During the UX design phase, designers consider various aspects that impact the user's interaction with the application:
Navigation:
The layout and placement of menus, buttons, and links should be logical and intuitive, making it easy for users to find their way around the application.
Interaction:
The design should encourage seamless interaction, with smooth transitions between different sections or actions.
Accessibility:
Accessibility features are integrated to ensure that all users, including those with disabilities, can use the application effectively.
Feedback:
The application should provide feedback to users, letting them know when actions are successful or when there are errors.
Performance:
Design choices should consider the application's performance, aiming for speed and responsiveness.
Conclusion
The design phase in software development is the bridge that connects planning to creative execution. It transforms ideas and concepts into visual and interactive elements that end users will engage with. Wireframes and prototypes provide a solid foundation for the project, while UI and UX design work together to create an appealing and user-friendly interface. A well-executed design phase not only enhances the aesthetics of the application but also ensures that the user experience is both seamless and enjoyable. This phase is where the vision for the project starts to come to life, setting the stage for development and, ultimately, the successful launch of the software application.