Our process - Our Work Process
Join us on a journey to turn your ideas into digital realities. Our meticulously structured process combines creativity, technical expertise, and collaboration to craft exceptional web solutions. From concept to launch, we guide you through every step, ensuring transparency, excellence, and a seamless experience. Come explore how we transform visions into tangible online success stories.

Discovery and Planning
In the Discovery and Planning phase, we kickstart the web development process by engaging in thorough client consultation. We delve deep into understanding the client's goals, preferences, and vision for the project. This stage also involves comprehensive market research, allowing us to gain insights into the client's industry, target audience, and competitors, which will inform our project strategy.
Once we have a clear picture, we define the project scope meticulously, ensuring it aligns with the client's expectations. The culmination of this phase is a detailed project plan that outlines tasks, timelines, and responsibilities, serving as our roadmap for the entire project.
Included in this phase
- Client Consultation
- Market Research
- Scope Definition
- Project Plan

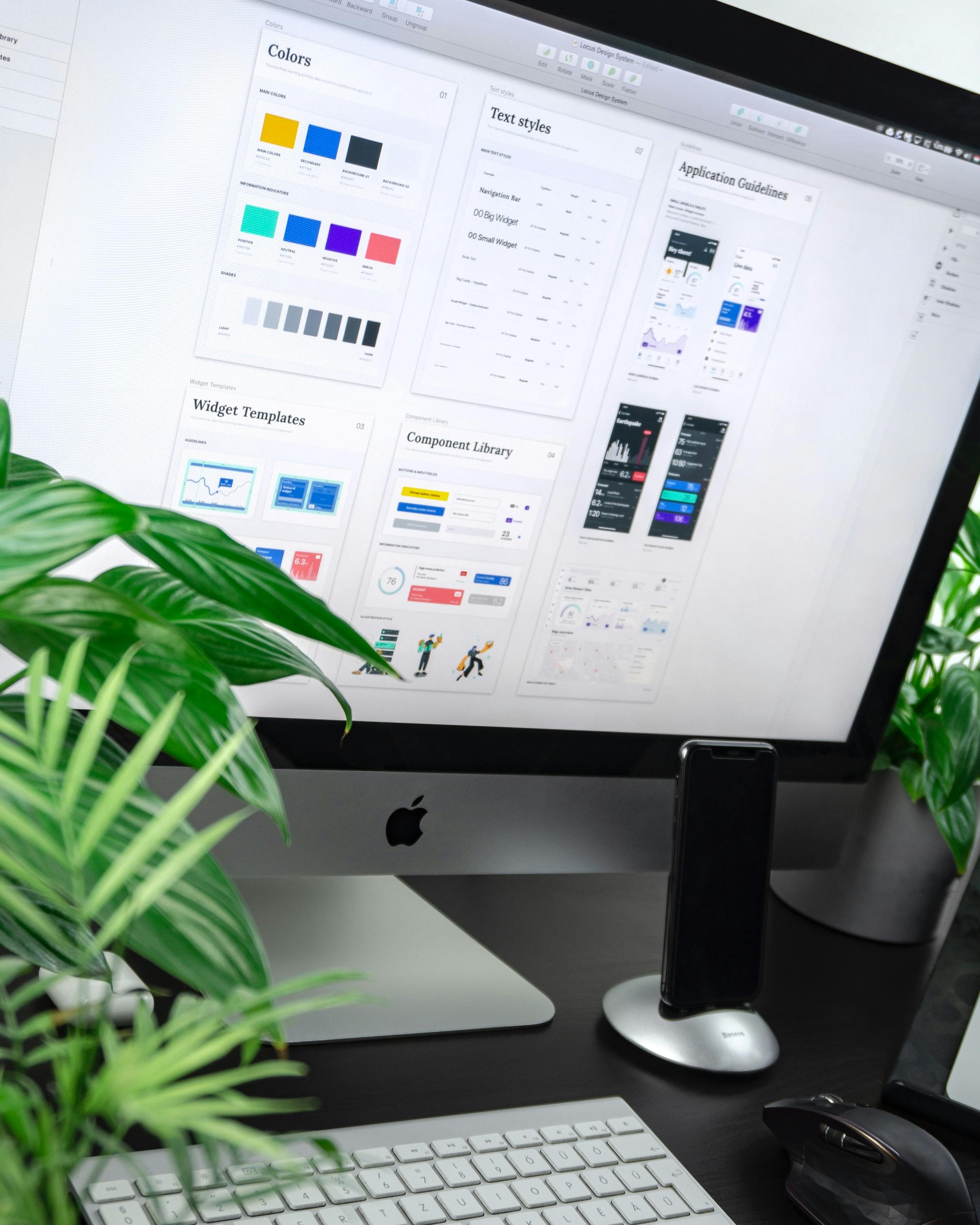
Design Phase
In the Design Phase, we transition from planning to creativity and aesthetics. We create wireframes and prototypes, visually representing the application structure and layout. This step allows us to visualize the initial design of user interface elements.
Following that, our expert designers dive into User Interface (UI) Design, crafting the application's visual elements, including color schemes, typography, graphics, and overall aesthetics. We aim to create a visually appealing and engaging user interface that aligns with the project's goals.
Simultaneously, our team focuses on User Experience (UX) Design, ensuring the application offers an intuitive, user-friendly experience. We prioritize easy navigation and interaction to ensure visitors' seamless journey through the site.
Included in this phase
- Wireframing
- User Interface (UI) Design
- User Experience (UX) Design
For the better part of the past 10 years, I have been struggling with finding the right software to manage both my projects and to tie them in with all the other software I use. That all changed when I discovered Web3Box. I had tried a host of other programs, including products from Microsoft, but Web3Box simply outperformed them all. What makes this program so awesome, are the folks behind the product. Mr. George Dinca and his team have done such a wonderful and professional job on the product and with taking care of me. Hands down, the best software and the best team in the business. Thank you so much W3B for making my experience such a pleasure

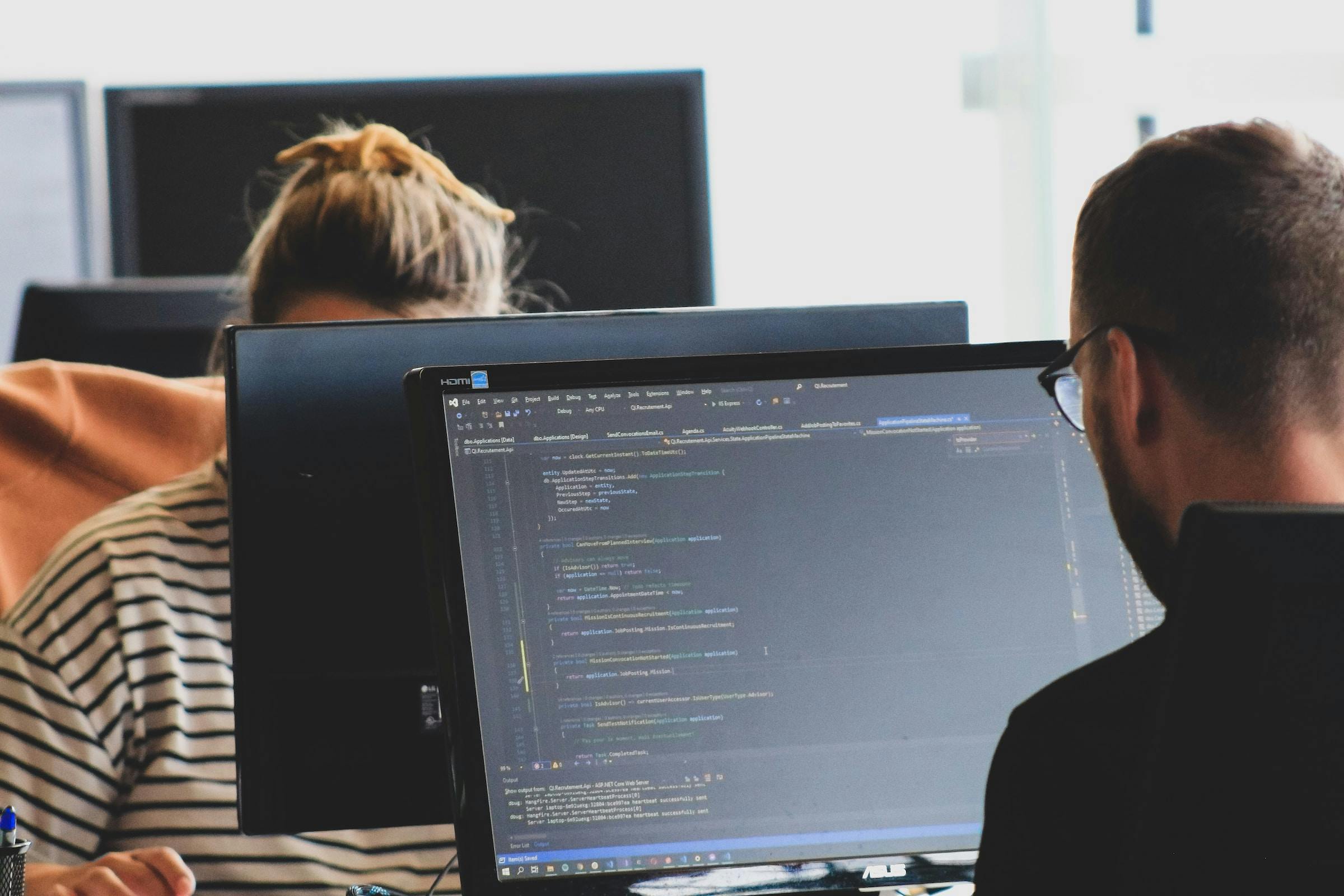
Development
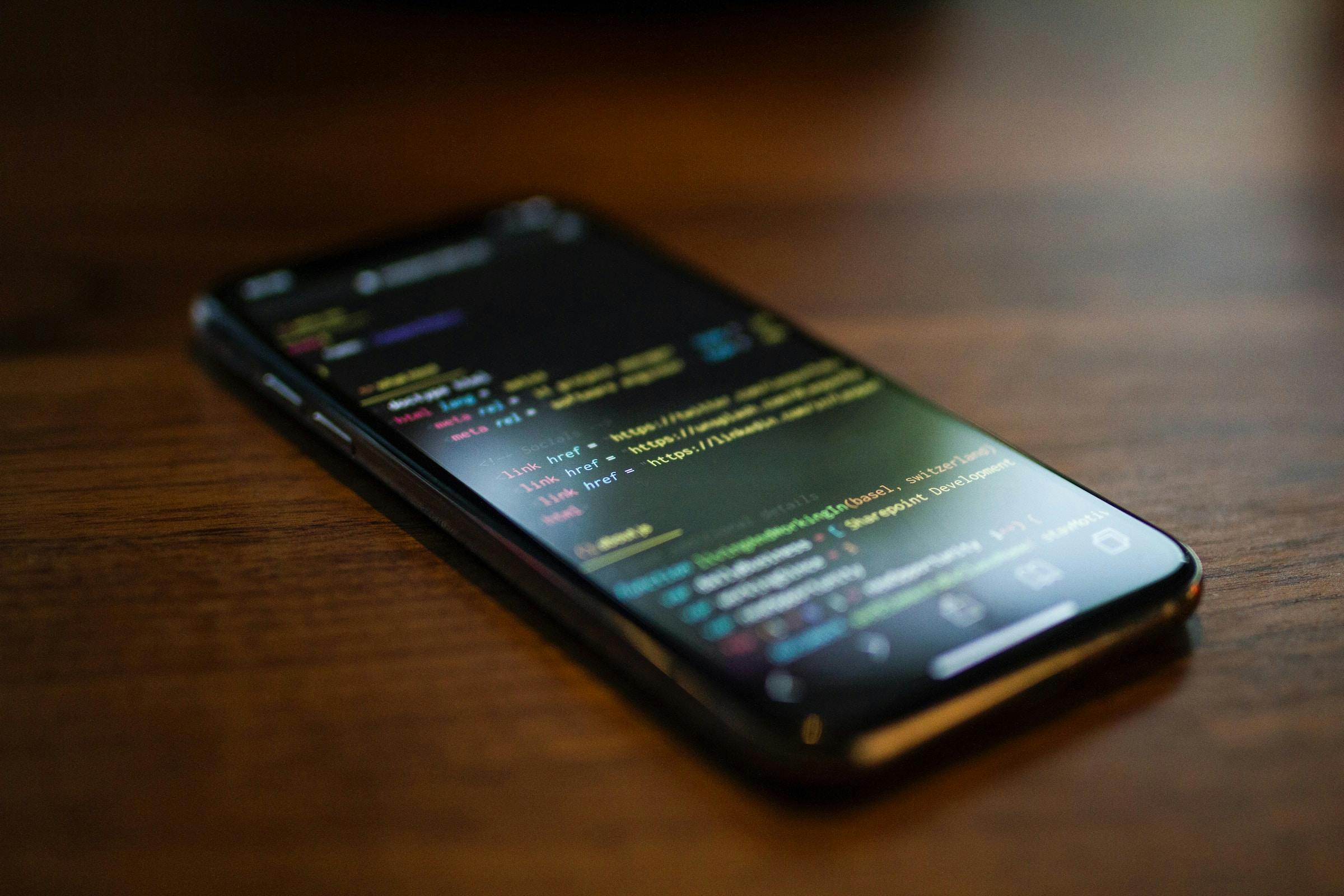
In the Development phase, our skilled developers transform the design into a functional application. Front-end Development involves building the client-side elements using HTML, CSS, and JavaScript, bringing the visual design to life.
On the other hand, Back-end Development is all about creating server-side functionality, managing databases, and setting up server hosting to enable dynamic and data-driven applications.
Content Integration is pivotal as we populate the application with textual content, images, videos, and multimedia elements. This ensures the content is engaging and relevant to the application's objectives.
Throughout the development process, rigorous Testing takes place. We examine the application's functionality, security, and compatibility across various devices and browsers. This step is crucial to identifying and addressing issues before the site goes live.
These descriptions provide a comprehensive overview of the first three phases of the web development process, each with its unique focus and objectives.
Included in this phase
- Front-end Development This phase focuses on creating the visual and interactive elements of the application that users see and interact with directly. It involves coding HTML, CSS, and JavaScript to bring the design to life.
- Back-end Development This is where the server-side functionality of the application is built. It includes server setup, database management, and the development of behind-the-scenes processes that power the application's dynamic features.
- Content Integration In this phase, we add all the text, images, videos, and other multimedia elements to the application. It's about populating the site with engaging and relevant content that aligns with the project's goals.
- Testing Testing is a crucial step to ensure the application functions flawlessly. It involves rigorous examination for functionality, compatibility, and security to identify and address issues before the site goes live.

Client Review and Feedback
We reached a pivotal point in the project in the Client Review and Feedback phase. We share the development progress with the client, allowing them to examine the work and provide invaluable feedback. This step ensures that the client's vision aligns with the development thus far.
Client feedback is crucial, and we welcome it with open arms. Based on the client's input, we make necessary revisions and refinements to the project. This iterative process ensures that the final product is technically sound and precisely aligns with the client's vision and expectations.
Included in this phase
- Client Review
- Revisions

Optimization
The Optimization phase focuses on fine-tuning the application to ensure it delivers an outstanding user experience. Application optimization involves enhancing performance, speed, and search engine visibility. We work diligently to ensure the site loads quickly and ranks well in search engine results.
Additionally, we prioritize Responsive Design, ensuring the application adapts seamlessly to various devices and browsers. This guarantees users a consistent and user-friendly experience regardless of their chosen platform.
Cybersecurity is also a key consideration. We implement robust security measures to protect the application against cyber threats, safeguarding sensitive data and user information.
Included in this phase
- Application Optimization
- Responsive Design
- Cybersecurity
I have been working with these guys for several years. You will find not better expertise, management, and value for your project. I highly recommend them to anyone for any project size. I imagine they have saved more than a few people that had gotten themselves into trouble with other companies.

Quality Assurance
Quality Assurance is a critical phase in the web development process. Our dedicated QA team conducts rigorous testing to identify and resolve bugs, glitches, or issues in the application's functionality or appearance.
This testing extends to multiple aspects, including functionality, security, and compatibility. We verify that the application adheres to web standards and accessibility guidelines, ensuring that it meets industry standards for performance, reliability, and accessibility.
These descriptions provide:
- Detailed insights into the fourth and sixth phases of the web development process.
- Illustrating our commitment to client satisfaction.
- Quality.
- User experience.
Included in this phase
- Quality Assurance
- Testing
- Compliance
I have worked with the team from Web3Box for over 15 years now on various projects and there is a reason I continue to use their services. Above all else, I know that when I need something done, I can trust and rely that they have the expertise, and will complete the project on time and in budget. Whether it is a long term project, or an emergency issue, I know they have my back as a web project manager and that is invaluable.

Deployment
The Deployment phase is a pivotal moment in the web development journey. We deploy the fully developed application to the client's chosen hosting environment or recommend a suitable hosting solution that aligns with the project's needs. This step ensures that the application is accessible to users worldwide.
Simultaneously, we meticulously configure domain settings, ensuring a seamless transition to the live site. This step includes domain name setup, DNS configuration, and other technical adjustments necessary for a smooth go-live experience.
Included in this phase
- Application Deployment
- Domain Configuration

Training and Documentation
In the Training and Documentation phase, we equip the client's team with the knowledge and tools they need to manage and maintain the application effectively.
We provide:
- Comprehensive training sessions.
- Ensuring the client's team is confident in content management.
- Updates.
- Basic administration tasks.
Alongside training, we create extensive documentation that serves as a reference guide for the client. This documentation outlines step-by-step instructions on using and maintaining the application. It becomes an invaluable resource for the client's team, empowering them to manage their digital presence confidently.
Included in this phase
- Client Training
- Documentation

Launch
The Launch phase is a moment of celebration. We coordinate with the client to determine an official launch or go-live date, ensuring a well-timed release to the public. The launch marks the application's entry into the digital sphere, making it accessible to users.
Post-launch, we don't stop there. We monitor the live application for issues, glitches, or performance concerns. This vigilant monitoring ensures that the application provides a positive and smooth user experience.
Included in this phase
- Application Launch
- Monitoring

Post-Launch Support
The Post-Launch Support phase is a commitment to the client's ongoing success. We offer comprehensive post-launch maintenance and support services as outlined in the client agreement. This step includes assistance with updates, enhancements, troubleshooting, and any issues that may arise.
We remain readily available to address any post-launch concerns promptly, ensuring the application's continued functionality and effectiveness.
Included in this phase
- Post-Launch Support
- Maintenance

Evaluation
In the Evaluation phase, we reflect on the project's success and gather feedback from the client. We conduct a post-project evaluation to assess their satisfaction with the delivered product and the entire development process.
Client feedback is invaluable, and we use it to improve our processes continuously. Our goal is to refine and enhance our approach, ensuring that each project is a step forward in delivering outstanding web solutions.
the web development process, from deployment to continuous improvement. We strive to provide clients with exceptional service, technical excellence, and long-term support for their digital success.
Included in this phase
- Post-Project Evaluation
- Continuous Improvement
Our values - Guided by Values, Defined by Excellence
Our values are the cornerstone of our identity at the heart of everything we do. From integrity to innovation, our values drive our commitment to deliver exceptional web solutions that reflect our unwavering dedication to client success and technological excellence.
- Integrity We uphold the highest ethical standards, ensuring transparency, honesty, and trust in all our interactions. Integrity is the bedrock of our relationships with clients, partners, and teams.
- Innovation We embrace creativity and cutting-edge technology, continuously seeking innovative solutions to exceed client expectations and remain at the forefront of web development trends.
- Client-Centric Focus Our clients are our compass. We prioritize their needs and aspirations, tailoring our services to deliver solutions that meet and exceed their unique objectives.
- Excellence We relentlessly pursue excellence in every aspect of our work. From code to design, from strategy to execution, we strive for nothing less than the highest quality and standards.
- Collaboration Collaboration fuels our success. We value diverse perspectives, teamwork, and open communication, believing that outstanding achievements result from collective effort.
- Adaptability In the ever-evolving digital landscape, we remain agile and adaptable. We thrive on change, continuously learning and evolving to meet new challenges and opportunities head-on.
Let's discuss about your project
Our office
- Henderson
170 S. Green Valley Parkway
Suite 300 Henderson, NV 89012- +1 (619) 888-3886
Email usCall us