Case Study - Figwee
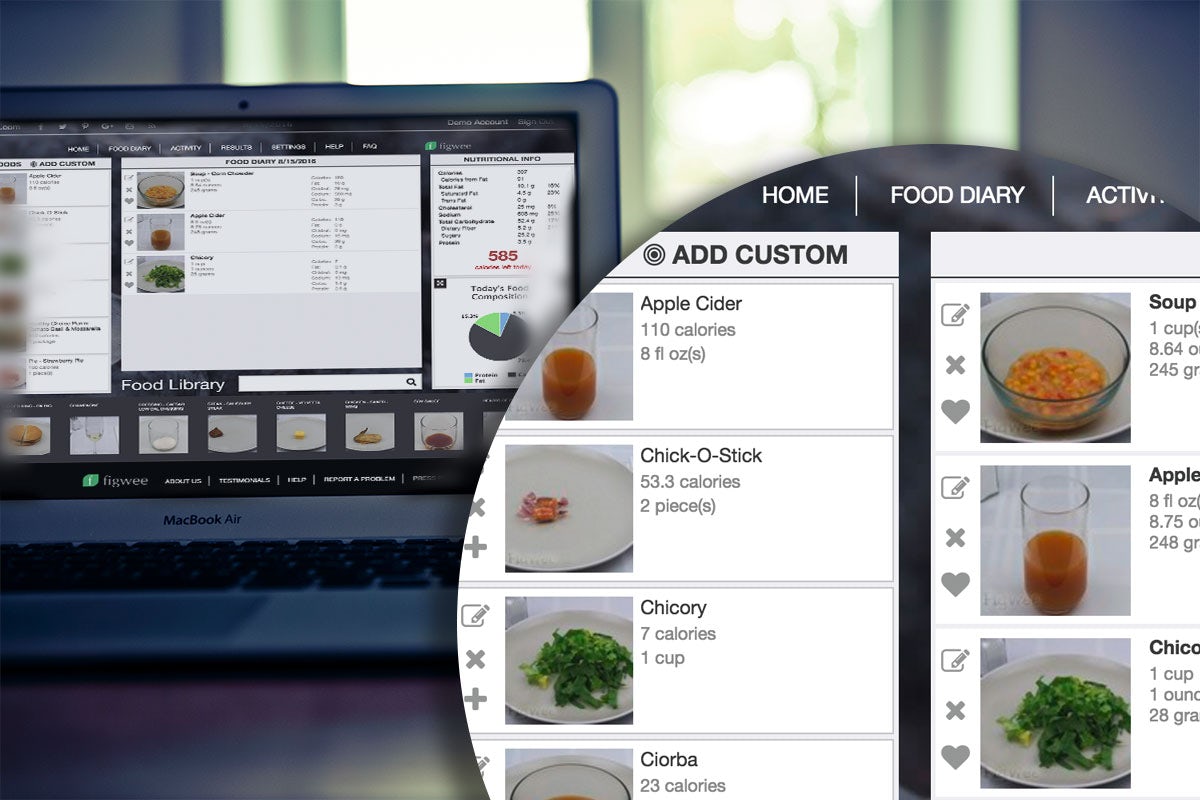
Figwee Portion Explorer is a leading-edge tool that people can use to discover the actual calories and nutritional value found in everyday food items. This app uses over 30,000 high resolution, highly detailed photos of meticulously weighed portions.
- Client
- Figwee
- Year
- Location
- Henderson, NV
- Service
- Web Application, Mobile App Development

The Story
Figwee Portion Explorer is a leading-edge tool that people can use to discover the actual calories and nutritional value found in everyday food items. This app uses over 30,000 high resolution, highly detailed photos of meticulously weighed portions.
The company started in 2007 with both a web application as well as a native mobile device application (for iOS and Android), which grant users better control over their eating habits or diets and activity levels. Figwee manages this by allowing users to input their daily meals, activities along with body and health measurements (such as blood sugar and blood pressure).
In time, the Figwee team collected a lot of feedback from their clients and they had acquired experience in preparing and adding descriptions for their food image collection. In addition, the already extensive database had increased in both food items and number of clients. At the same time, the code became obsolete due to the constant overflow of script updates making both the website and applications in dire need of an update. Furthermore, the mobile application could only offer a limited set of actions compared to the web version.
Figwee contacted us because they needed a company with vast experience in web development, iOS/Android development and marketing, all the while requiring someone who could understand their needs and be willing to get deeply involved in the project.
We used the feedback given by their clients and, together, we established the project details, the technology required and the necessary steps in achieving their goals.
The project timeline was set to four months, leading up to the release date. It took us three months to implement Figwee’s vision and an additional month to run tests and debug the application. The project was a complete success and, as a result, we were asked to further assist Figwee in mobile development, project management and marketing services.
Key development features
After determining the right course of action, we have implemented a new design using the WordPress CMS, which, in turn, allowed us to create a responsive website, that is both aesthetically pleasing and easy to manage. We then proceeded to implement the web version of Figwee application using the Vue.js framework, making it possible to have a single page application. We’ve also optimised the use of resources as well as the response times of data interrogation.
Technologies used and implementation: we’ve used SLIM PHP framework along with VUE JS to minimise response time associated with data interrogation. For the mobile apps, we implemented both iOS and Android.
Here's what we've developed for Figwee:
- Website front end, pages and design.
- Technologies used and implementation: Wordpress CMS, HTML5 and CSS3
- Web version of the Figwee application.
- Technologies used and implementation:Slim PHP framework and Vue.js for single page application.
- My Food, Food Diary, Search section updates.
- My Activity, Activity Diary, Search section updates.
- My Results, Result Diary, Search section updates.
- Added functionality to save, store and add up nutritional facts.
Results
We’ve been able to transform Figwee into the ultimate weight loss tracking tool for the health conscious due to the fact that we’ve created a more user friendly interface, while making everything run smoother, faster and easier to use.
The renewed iOS and Android interfaces are equipped with more functionality and a new design that follows current standards.
Because of the functionalities we’ve added, you can now have a single account that syncs between the mobile app and the desktop version.
Search speeds have been drastically improved, making sure that what you search for is readily available at your fingertips.
The design has been overhauled to give a more updated look and feel, whilst improving on the user interface standards.
Another refreshing feature, is that now you can visualize the portions as you change them in real time, thanks to outstanding photography and user interface improvements. Along with this, you can now see your portions in real scale, making it easier to assess the proportions of any food item.
What we did
- Bootstrap
- CSS 3
- Laravel
- Ajax
- Angular JS